زمینه های سفارشی را به آنالیز صفحه خود اضافه کنید
سلام به سئو بلک خوش آمدید. در این مقاله با هم درباره زمینه های سفارشی را به آنالیز صفحه خود اضافه کنید میخوانیم.
فیلد های سفارشی Advanced Custom Fields
فیلد های سفارشی نوعی از داده های متا هستند که با استفاده از آنها میتوانید پست ها و صفحات خود را گسترش دهید،
آنها شبیه چیز هایی مانند تاریخ انتشار، نویسنده، دسته بندی، برچسب و داده هایی از این قبیل هستند،
فیلد سفارشی قدرتمند ترین قابلیتی است که با استفاده از آن میتوانید پست ها و صفحات خود را توسعه و گسترش دهید.
زمینه های دلخواه یا زمینه های سفارشی وردپرس که به آنها متاپست نیز گفته می شود،
یک ویژگی در وردپرس است که به کاربران امکان می دهد به نوشته ها، برگه ها و انواع پست های سفارشی خود،
متا داده یا اطلاعات اضافی اضافه کنند. بنابراین کاربران می توانند
قابلیت های پیش فرض انواع پست ها را گسترش داده و وب سایت های وردپرسی کاملاً سفارشی ایجاد کنند.
بیشتر افزونه های وردپرس که اطلاعات اضافی وارد می کنند، برای ذخیره این اطلاعات به صورت متا داده
به زمینه های سفارشی متکی هستند. به عنوان مثال در افزونه WooCommerce تمام اطلاعات
مربوط به محصول مانند عنوان، قیمت، شناسه محصول و موارد دیگر مجموعه ای از زمینه های سفارشی هستند.
وردپرس از مکانیسم زمینه های سفارشی یا دلخواه برای ذخیره اطلاعات خودش نیز استفاده می کند.
به عنوان مثال دسته ها و برچسب ها به صورت متا داده ذخیره می شوند
و می توان آنها را به عنوان زمینه های سفارشی پیش فرض وردپرس در نظر گرفت.
نمونه هایی از زمینه ها یا فیلدهای سفارشی عبارتند از:
- موسیقی که هنگام نوشتن پست می توانید به آن گوش دهید
- رتبه بندی که هنگام بررسی یک محصول می توانید اضافه کنید.
- یا هر چیزی دیگری
زمینه های دلخواه وردپرس چیست؟
زمینه های دلخواه یا سفارشی وردپرس اطلاعات اضافی هستند که به نوشته های شما به صورت متا داده اضافه می شوند.
این زمینه های سفارشی می توانند به صورت متن، عدد و تصویر نمایش داده شود یا در برخی محاسبات مورد استفاده قرار گیرد.
به صورت پیش فرض وقتی شما یک نوشته یا برگه جدید یا هر نوع محتوای دیگری را می نویسید،
وردپرس آن را در دو بخش مختلف ذخیره می کند. اولین بخش بدنه محتوا است که شما با استفاده از ویرایشگر
نوشته آن را اضافه می کنید. دومین بخش اطلاعاتی درباره آن محتوا است.
به عنوان مثال نویسنده نوشته، تاریخ و زمان انتشار نوشته و بسیاری موارد دیگر.
این اطلاعات متا داده نامیده می شوند.
وردپرس به صورت خودکار تمام متا داده های مورد نیاز را به هر نوشته یا برگه ای که ایجاد می کنید، اضافه می کند.
همچنین وردپرس به کاربران امکان می دهد متا داده های سفارشی خود را با استفاده از زمینه های سفارشی (دلخواه) ذخیره کنند.
از منظر مدیریت محتوا ، زمینه های سفارشی به کاربران امکان می دهند داده های مهم را به سرعت بروز کنند
یا تنظیمات کلی پست را انجام دهند. به این صورت که به جای تغییر و ویرایش محتوا می توانید
مقدار زمینه سفارشی خود را به راحتی تغییر دهید.
در حقیقت یکی از دلایلی است که آژانس های وردپرس و توسعه دهندگان وب هنگام ارائه راه حل های پیشرفته
برای مشتریان خود ، به شدت به زمینه های سفارشی متکی هستند، همین است.
همچنین ، بیشتر نویسندگان قالب های وردپرس برای افزایش ویژگی های قالب خود از زمینه های سفارشی استفاده می کنند.
از نظر فنی، متا داده زمینه سفارشی از جفت کلید/مقدار تشکیل شده است.
“کلید” نام زمینه است و در نوع پست باید برای همه نوشته ها یکسان باشد. اما “مقدار” داده ای است
که از یک نوشته به نوشته دیگر تغییر می کند زیرا نوشته های شما از مقدار کلید برای نمایش آن استفاده می کنند.
برای روشن شدن موضوع مثالی می زنیم. تصور کنید که یک نوع پست سفارشی دارید
که به پکیج های مسافرتی اختصاص داده شده است و می خواهید در وب سایت خود
این پکیج ها را بر اساس نوع سفر (به عنوان مثال ماجراجویی، کروز، فرهنگی) دسته بندی کنید.
در مثال بالا ، “نوع سفر” کلید (نام) زمینه سفارشی شما بوده و برای همه پستها یکسان است.
در حالی که ، ماجراجویی ، کروز و فرهنگی مقادیری هستند که از نوشته ای به نوشته دیگر تغییر خواهند کرد.
در ادامه آموزش به نحوه ساخت زمینه های سفارشی در وردپرس می پردازیم.
چگونه می توان یک زمینه سفارشی در وردپرس اضافه کرد؟
برای افزودن زمینه های سفارشی به وب سایت وردپرس خود می توانید از زمینه های دلخواه پیش فرض
وردپرس استفاده کنید. همچنین اگر به زمینه های سفارشی پیشرفته تری نیاز دارید
می توانید از افزونه Advanced Custom Fields استفاده کنید که در انتهای آموزش به معرفی آن می پردازیم.
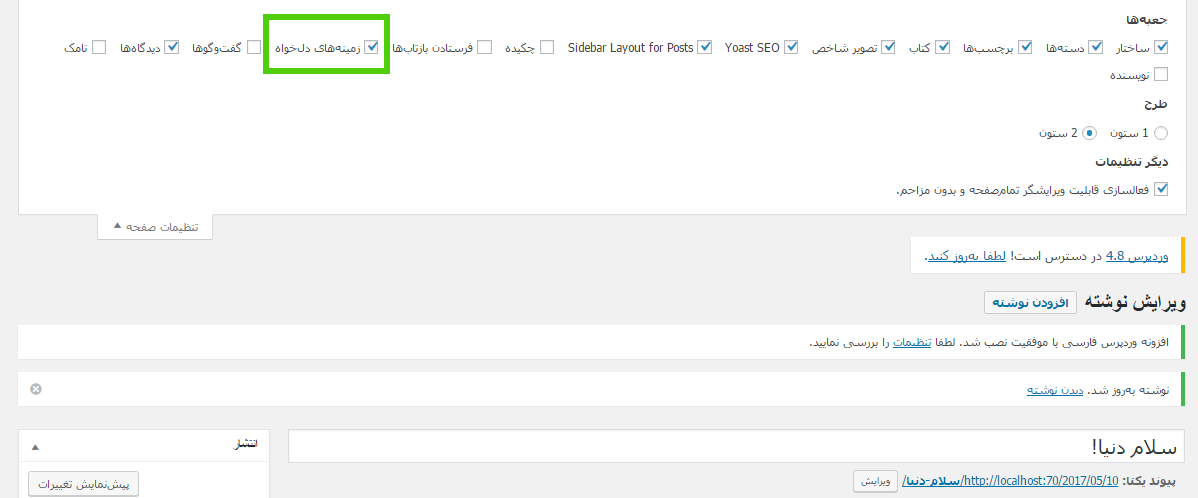
در اولین گام باید مطمئن شوید گزینه زمینه های دلخواه را در نوشته خود دارید.
برای این کار، اگر از ویرایشگر کلاسیک وردپرس استفاده می کنید،
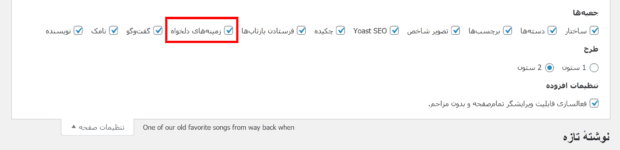
پنجره تنظیمات صفحه در قسمت بالای ویرایشگر نوشته را باز کنید و مطمئن شوید “زمینه های دلخواه” انتخاب شده است.
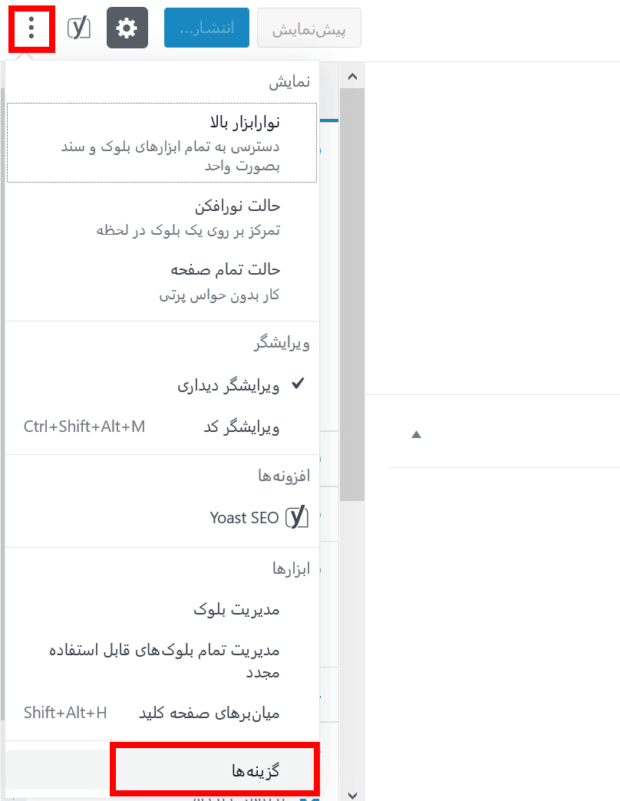
اگر از ویرایشگر گوتنبرگ وردپرس استفاده می کنید، روی آیکون سه نقطه در گوشه سمت چپ بالای صفحه کلیک کنید. سپس گزینه ها را انتخاب کنید.

در پنجره باز شده مطمئن شوید که “زمینه های دلخواه” انتخاب شده است.
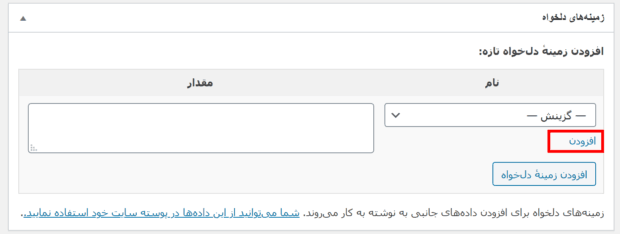
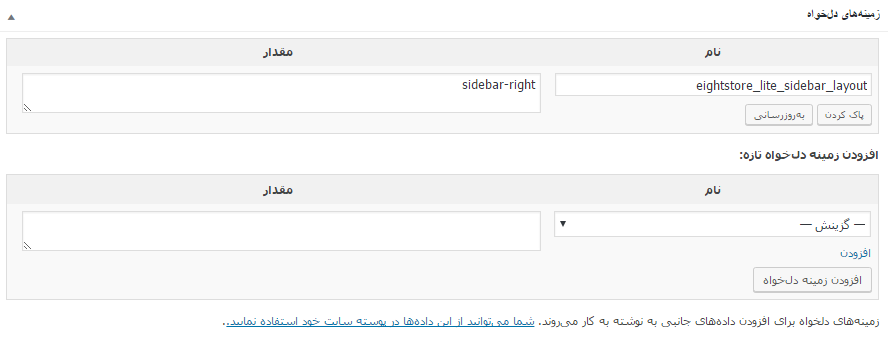
اگر دو گزینه فوق فعال باشند، می توانید در انتهای صفحه ویرایشگر نوشته وردپرس، متا باکس زمینه های دلخواه را مشاهده کنید.

در این متا باکس می توانید زمینه های سفارشی مورد نظر خود را بسازید.
برای اضافه کردن اولین زمینه دلخواه، ابتدا یک نام انتخاب کنید. برای این کار روی لینک افزودن کلیک کنید
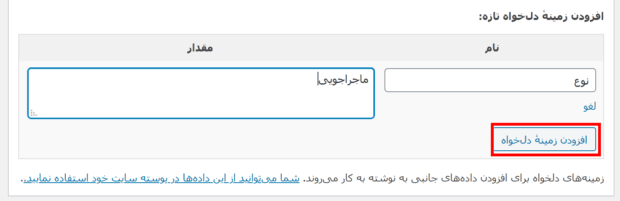
و یک نام به دلخواه خود اضافه کنید (به عنوان مثال نوع سفر). توجه داشته باشید
که این نام در تمام نوشته های شما استفاده می شود.
سپس مقدار فیلد سفارشی را در قسمت “مقدار” وارد کنید (به عنوان مثال ماجراجویی).

در انتها روی دکمه “افزودن زمینه دلخواه” کلیک کنید.
به این ترتیب اولین زمینه دلخواه خود را اضافه کرده اید.
برای افزودن یک زمینه سفارشی موجود به یک نوشته دیگر ، به جای کلیک بر روی لینک “افزودن” ،
نام زمینه سفارشی موجود خود را از فهرست کشویی انتخاب کنید.
اگر می خواهید فیلد سفارشی دیگری اضافه کنید، مراحل بالا را تکرار کنید.
فراموش نکنید که پست خود را ذخیره کنید تا زمینه سفارشی شما اضافه شود.
شما هر زمان که بخواهید می توانید زمینه دلخواه را ویرایش کرده
یا حتی آن را پاک کنید. سپس روی دکمه بروزرسانی کلیک کنید.
چگونه زمینه های سفارشی را در وردپرس نمایش دهید؟
زمینه های سفارشی می توانند برای اضافه کردن هر نوع اطلاعاتی که بخواهید به نوشته ها،
برگه ها و یا هر نوع محتوای دیگری استفاده شوند. این داده های متا می توانند
در قالب شما نمایش داده شوند اما برای این کار باید فایل های قالب وردپرس خود را ویرایش کنید.
به همین دلیل باید با ویرایش فایل های قالب آشنا باشید. برای آشنایی با نحوه ویرایش قالب
و افزونه های مناسب این کار مقاله آموزش ویرایش قالب به صورت دستی را مطالعه کنید.
اولین کاری که برای نمایش زمینه دلخواه باید انجام دهید این است که فایل قالب مورد
نظر برای ویرایش را پیدا کنید. در حالت ایده آل می خواهید زمینه های دلخواه را در یک
صفحه نوشته تکی نشان دهید. شما باید فایل single.php یا content-single.php را ویرایش کنید.
سپس باید کد زمینه های سفارشی را در حلقه وردپرس وارد کنید. دنبال خطی شبیه زیر بگردید.
<?php while ( have_posts() ) : the_post(); ?>مطمئن شوید کد خود را قبل از خط زیر وارد کرده اید.
<?php endwhile; // end of the loop. ?>حال باید کد زیر را به فایل قالب خود اضافه کنید.
<?php echo get_post_meta($post->ID, 'key', true); ?>فراموش نکنید که key را با نام زمینه سفارشی خود جایگزین کنید. به عنوان مثال ما از کد زیر در قالب دموی خود استفاده کرده ایم.
<p>نوع سفر: <?php echo get_post_meta($post->ID, 'نوع', true); ?></p>
حال می توانید تغییرات را ذخیره کرده و نوشته ای که فیلد سفارشی را به آن اضافه کرده اید، مشاهده کنید.
حال می توانید از این زمینه سفارشی در سایر نوشته های خود استفاده کنید.
برای این کار یک نوشته جدید بسازید یا یکی از نوشته های موجود را به حالت ویرایش باز کنید.
به متا باکس زمینه دلخواه بروید و زمینه سفارشی مورد نظر خود را از منوی کشویی انتخاب کرده و مقدار آن را وارد کنید.
روی دکمه “افزودن زمینه دلخواه” کلیک کنید تا تغییرات شما ذخیره شود.
سپس نوشته خود را منتشر کرده یا بروزرسانی کنید.
نکته جالب در مورد وردپرس این است که همیشه برای هر کاری افزونه ای دارد
و زمینه های سفارشی نیز از این قاعده مستثنی نیستند.
وردپرس برای کار با زمینه های دلخواه عملکرد نسبتاً مناسبی ارائه می دهد اما مواردی وجود دارد
که فقط باید از یک راه حل پیشرفته تر استفاده کنید. در ادامه آموزش بهترین افزونه هایی
که برای مدیریت زمینه های سفارشی و استفاده پیشرفته تر از آنها عرضه شده است را معرفی می کنیم.
نکته جالب دیگر در مورد Advanced Custom Fields این است که گزینه ای برای ایجاد قوانین
در جایی که می خواهید زمینه دلخواه نمایش داده شود، دارد و شما می توانید سریع و راحت از آن استفاده کنید.
Advanced Custom Fields برای توسعه دهندگان ساخته شده است، به این معنی که این امکان را می دهد
تا از طریق API به سرعت به فیلدهای سفارشی خود دسترسی پیدا کرده و با آنها کار کنید.
بنابراین به شما امکان می دهد template های قدرتمندی برای گسترش قالب (اگر نویسنده قالب هستید) یا وب سایت خود ایجاد کنید.
همچنین بیش از 170 افزودنی شخص ثالث برای این افزونه در دسترس است که برای اهداف مختلفی ساخته شده اند.
در مقاله افزونه Advanced Custom Fields می توانید اطلاعات بیشتری درباره این افزونه قدرتمند و محبوب و نحوه کار آن به دست آورید.
مزایای فیلد های سفارشی
برای مثال اگر بخواهید امتیاز های محصول خود را به مکان دیگری انتقال دهید،
با استفاده از فیلد های سفارشی میتوانید به سادگی این کار را انجام دهید،
استفاده از این قابلیت در سایت شما بسیاری از گار ها را برای شما راحت تر خواهد کرد
و اگر برای دیگران در حال کدنویسی و طراحی قالب وردپرس اختصاصی هستید
با استفاده از این قابلیت در قالب، قالب شما یک جلوه ی حرفه ای خواهد داشت.
افزودن فیلد سفارشی در وردپرس
باید بگم که حتما برای استفاده از فیلد های سفارشی نیازی به استفاده از افزونه نخواهید داشت،
با استفاده از قابلیت پیشفرض ایجاد فیلد سفارشی وردپرس شما میتوانید به سادگی فیلد های مورد نظر
خود را ایجاد نمایید. ممکن است تا کنون خبری از این قابلیت نداشته باشید اما در صفحه ویرایشگر وردپرس شما میتوانید
این قابلیت را به وردپرس اضافه نمایید! کافیست از بالای صفحه
در سمت چپ بر روی تنظیمات صفحه کلیک کنید و سپس گزینه زمینه های دلخواه را تیک بزنید.

سپس یک باکس در انتهای صفحه ویرایشگر نمایان خواهد شد.
در این باکس شما میتوانید فیلد مورد نظر خود را به سادگی ایجاد نمایید و آن را در مطلب خود اضافه نمایید،
تمام کاری که باید انجام دهید آن است که به آن نام و مقدار اختصاص دهید.
وقتی که داده ها را وارد کنید، در دیتابیس ذخیره خواهد شد و در سایت شما قابل نمایش خواهد بود،
اگر یک فیلد ایجاد نمایید میتوانید در آینده و در پست های دیگر نیز از آن استفاده کنید،
اکنون تنها کاری که باید انجام دهید آن است که تعدادی کد به مکان مورد نظر
خود در قالب اضافه نمایید تا فیلد سفارشی شما در آن مکان نمایش داده شود.
زمینه های دلخواه به صورت پیش فرض در هسته وردپرس جاگذاری شده است.
و برای استفاده از انها در یک محیط ساده باید اقدام به وارد کردن فیلم ها کرده
و در پایان کد مربوط به زمینه های وادر شده را داخل قالب خود کدنویسی کنید.
چرا باید از فیلد های سفارشی پیشرفته استفاده کنم؟
اگر این کار با استفاده از وردپرس و بدون استفاده از افزونه های دیگر امکان پذیر است پس چرا باید
از افزونه استفاده کنیم؟ جواب مشخص است، افزونه به شما قابلیت کنترل و دسترسی
به عناصر بیشتری را میدهد، با استفاده از افزونه میتوانید فیلد های زیر را در پست ها و صفحات خود استفاده کنید:
- text: یک متن تک خطی دارای قابلیت پشتیبانی از HTML
- Text Area: همان فیلد قبلی ولی با قابلیت ورودی چند خطی
- Number : یک فیلد با ورودی عددی
- Email: یک فیلد با ورودی ایمیل همراه با اعتبار سنجی آن
- Password: فیلدی با ورودی متنی همراه با قابلیت masking
- WYSIWYG Editor: ویرایشگر وردپرس با گزینه هایی جهت درج رسانه
- Image: آپلود تصویر و یا استفاده از تصاویر موجود در کتابخانه تصاویر موجود
- File: مانند فیلد قبل ولی با قابلیت آپلود فایل
- Select: منوی بازشو با قابلیت انتخاب چندگانه
- Checkbox: چک باکس برای انتخاب یک گزینه و یا چند گزینه
- Radio Button: انتخاب یک گزینه از چند گزینه
- True / False: انتخاب صحیح یا غلط
- Page Link: پیوند به صفحات مورد نظر شما
- Post Object: استفاده از شیء پست و یا صفحه مورد نظر شما
- Relationship: مانند فیلد قبل ولی دارای تنظیمات پیشرفته تر و ترتیب بندی با کشیدن و رها کردن
- Taxonomy: استفاده از یک شیء یا آیدی برای یک یا چند طبقه بندی. میتوانید آن را به برچسب یا دسته بندی مورد نظر خود محدود نمایید
- User: انتخاب یک یا چند کاربر
- Google Map: مشخص نمودن یک موقعیت جغرافیایی، با قابلیت زوم و مشخص نمود عرض
- Date Picker: انتخاب یک تاریخ مشخص در تقویم
- Color Picker: انتخاب یک رنگ هگزا دسیمال
- Message: ورود یک پیام
- Tab: ادغام فیلد ها در یک واسط دارای تب
ممکن است از خودتان سوال داشته باشید که مگه همچین افزونه ای وجود دارد؟
یا اگر هم باشد حتما غیر رایگان است! پاسخ آن است که، خیر همچین افزونه ای وجود دارد و رایگان نیز هست!
- Advanced Custom Fields: Nav Menu Field: با استفاده از این افزونه میتوانید
یک فیلد برای تنظیمات منو های سفارشی در صفحات و پست ها اضافه نمایید. - ACF: Sidebar Selector: به شما اجازه انتخاب یک سایدبار ثبت شده در وردپرس را میدهد.
اما مشاهده میکنید که این افزونه ها تمام قابلیت های ذکر شده را ندارند
و برای استفاده از یک نوع فیلد خاص طراحی شده اند، در ادامه شما را با افزونه ای
شگفت انگیز و رایگان آشنا خواهم کرد تا با استفاده از آن بتوانید به سادگی فیلد های مورد نیاز خود را ایجاد نمایید.
نمایش فیلد های سفارشی در قالب وردپرس
برای نمایش فیلد های سفارشی در سایت نیاز خواهید داشت تا آنها را در فایل های قالب صدا بزنید.
معمولا اولین کاری که در بیشتر موارد باید انجام داد آن است که کد های فایل single.php را کپی کنید،
سپس کد ها را در یک فایل متنی قرار دهید و نام آن را به نام دلخواه خود تغییر دهید
و آن را در پوشه قالب وردپرس کنونی خود قرار دهید، اکنون وقت آن رسیده
تا فیلد های خود را در مکان مورد نظر خود در قالب فراخوانی کنیم، به کد زیر ذقت کنید:
|
1
2
3
4
5
6
7
|
<div class="book-meta"><ul><li><strong>Author:</strong> <?php the_field('author'); ?></li><li><strong>Release Year:</strong> <?php the_field('release_year'); ?></li><li><strong>Book Rating:</strong> <?php the_field('book_rating'); ?>/10</li></ul></div> |
کافیست در کد بالا در داخل پرانتز ها و در داخل کوتیشن ها نام فیلد خود را قرار دهید، شما میتوانید
یک کلاس CSS را نیز در داخل تگ div قرار دهید تا بتوانید در داخل فایل style ظاهر آن
را سفارشی سازی نمایید، بالاخره موفق شدید!
خلاصه مطالب
فیلد های سفارشی Advanced Custom Fields
زمینه های دلخواه وردپرس چیست؟
چگونه می توان یک زمینه سفارشی در وردپرس اضافه کرد؟
چگونه زمینه های سفارشی را در وردپرس نمایش دهید؟
مزایای فیلد های سفارشی
افزودن فیلد سفارشی در وردپرس
چرا باید از فیلد های سفارشی پیشرفته استفاده کنم؟







 steve harvey children
steve harvey children